
UX Design
Kooth with Kim+Carta
The Problem
Kooth is an online mental well-being community that offers safe and anonymous support.
The first aim is to increase confidence among young people.
The second aim is to provide assistance in difficult and emotional circumstances.
The third aim is to empower young people to support their peers.
The Solution
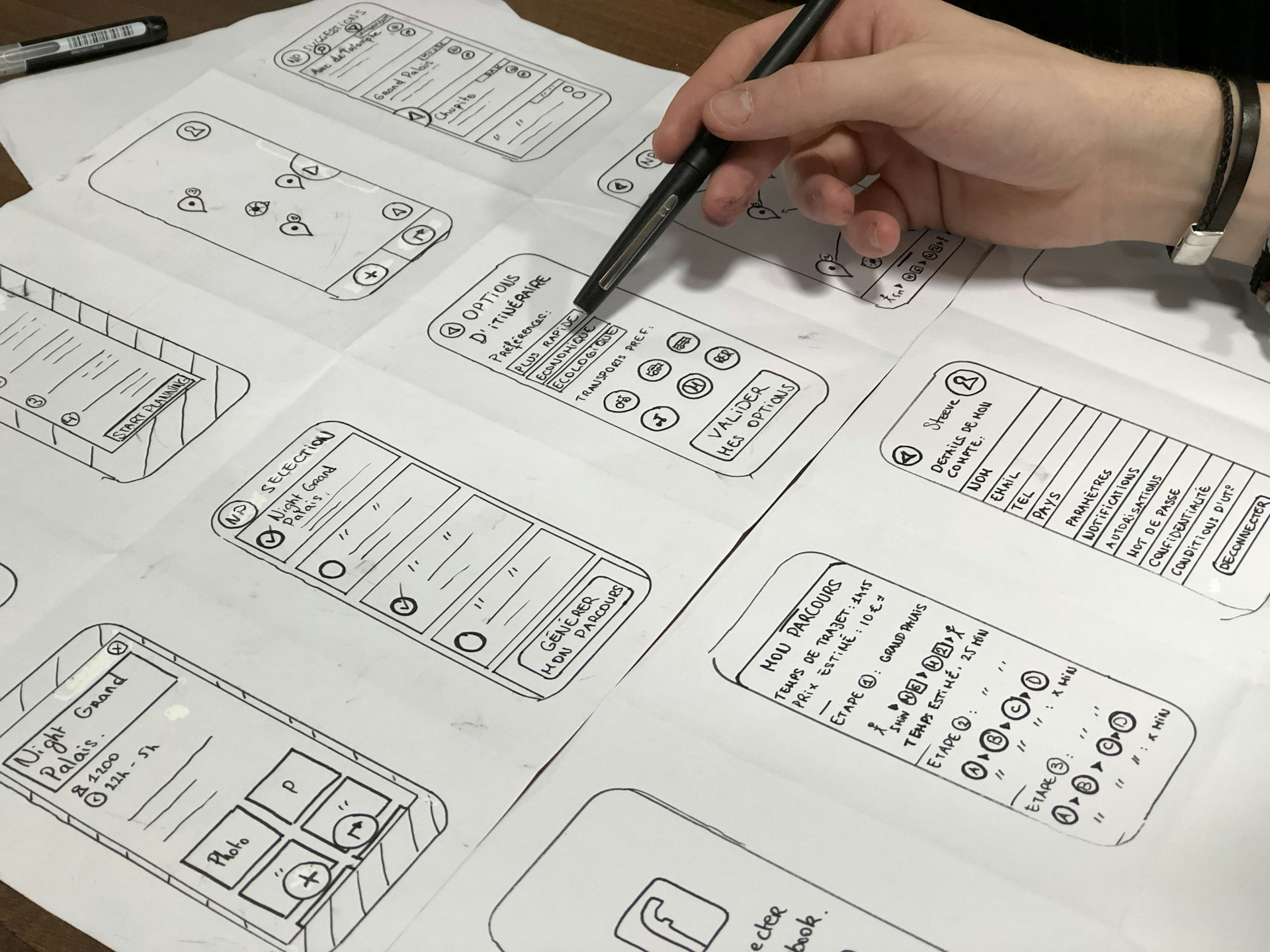
I used the Sprint Method to develop a new website.
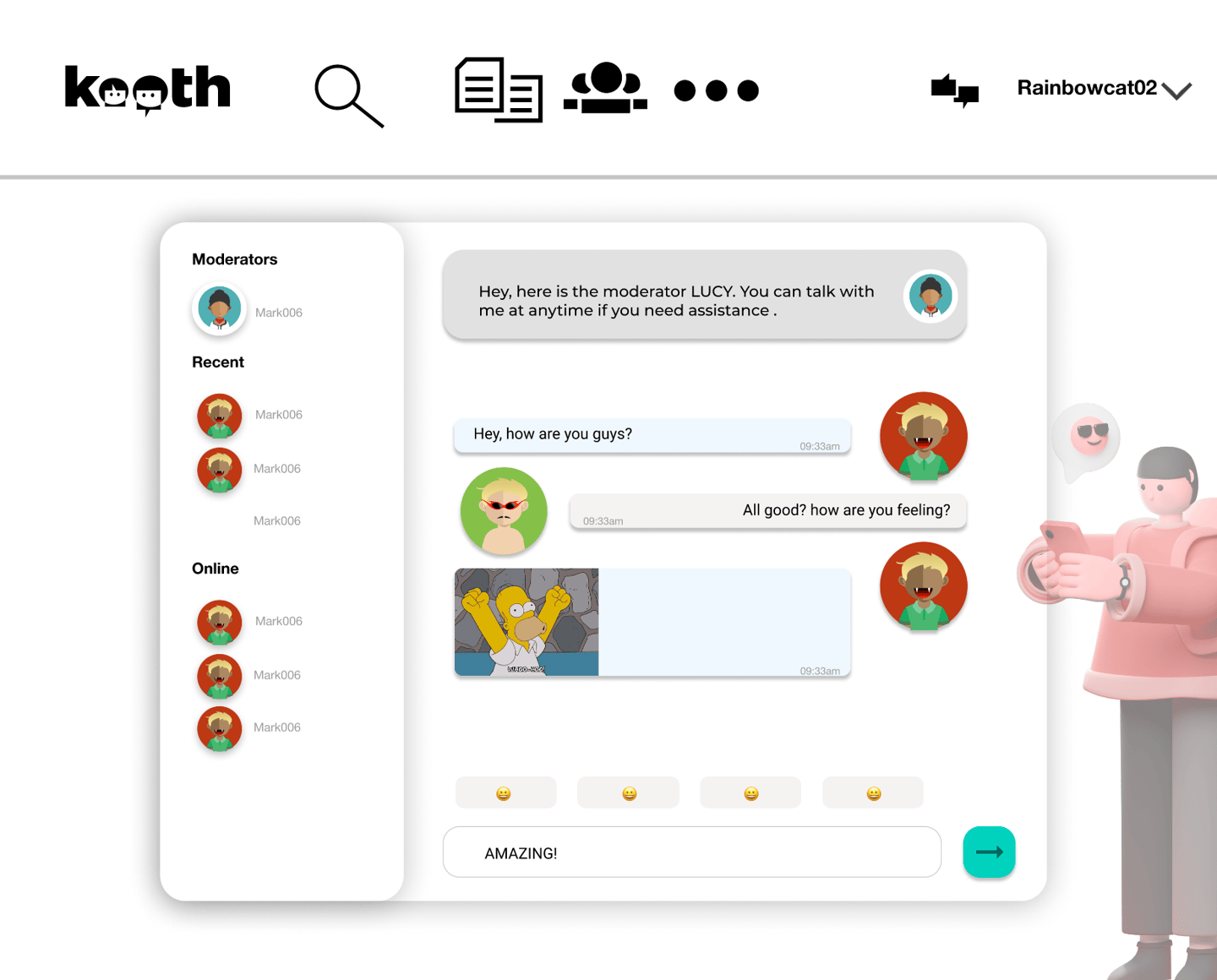
This website includes a discussion forum, a chat feature, a search bar, avatar customization, and a panic button.
Sprint Method – Long-term Goal
In two years, the app aims to become the most widely used mental health platform for individuals aged 11 to 18 and be recommended by psychologists worldwide.


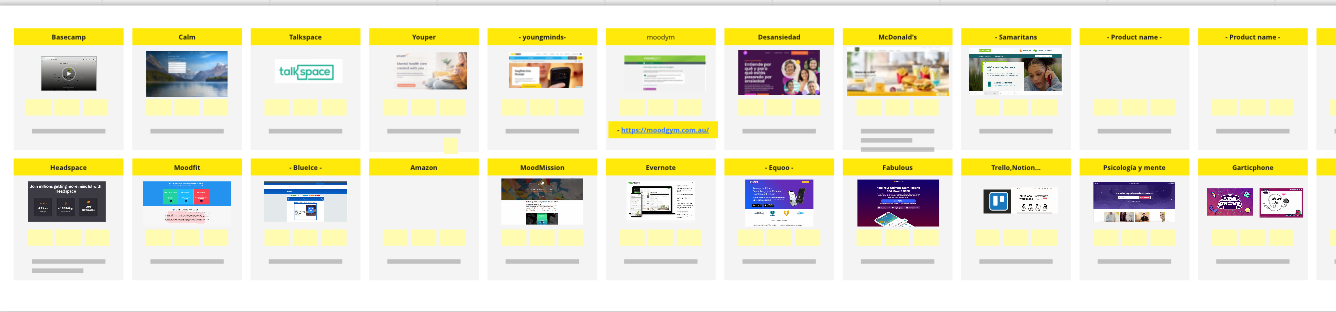
Competitors- Second Research
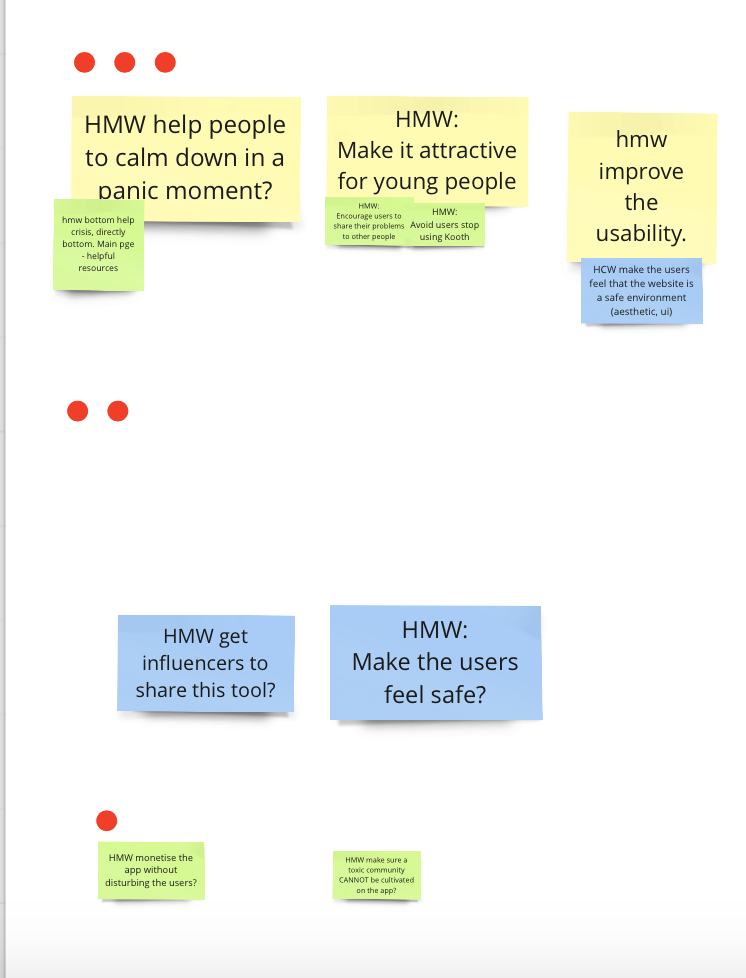
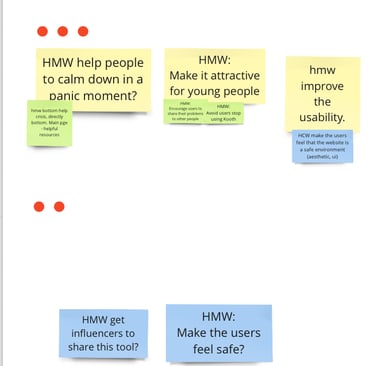
HMW How may we? Solve this problem


Sprint Questions
Can I help people?
Can I make sure that the app isn´t boring?
Can I make sure that the users return to the app?


Solution




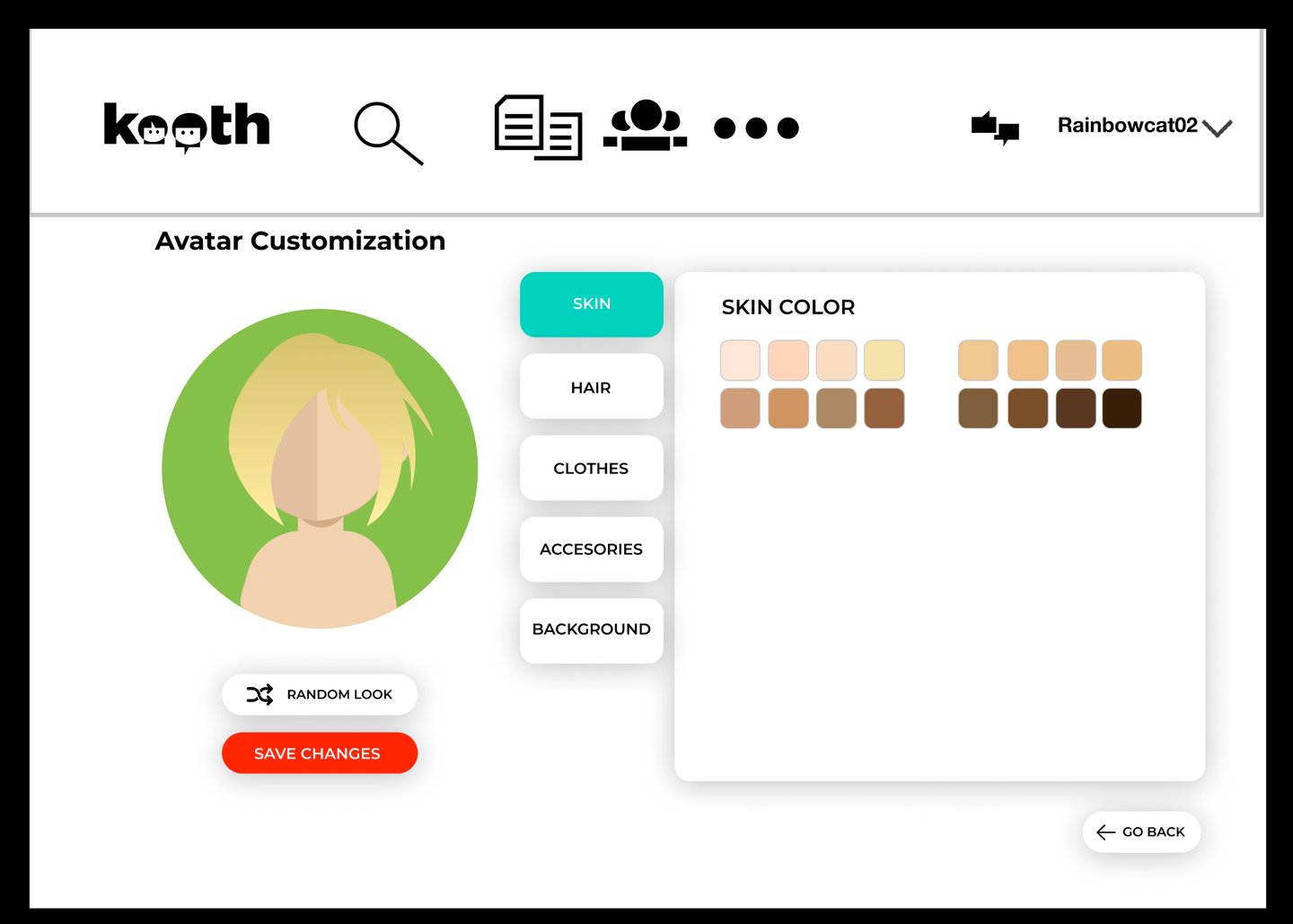
Avatars enable individuals to express aspects of themselves that they may not feel comfortable sharing in real life. This can be particularly beneficial for those struggling with identity issues or social anxiety, providing a safe space to experiment with how they present themselves to the world.
Customizing an avatar allows users to control their digital image, enhancing feelings of empowerment and agency. For many, especially those with physical or emotional insecurities, the ability to create an idealized version of themselves can enhance self-confidence.
Avatars in mental health chat applications are increasingly used to facilitate communication, provide therapeutic support, and enhance the user experience. Their implementation offers several benefits and considerations for both clients and practitioners.
Reducing Stigma
Avatars allow users to maintain a level of anonymity, which is particularly valuable for those seeking mental health support. This anonymity can help reduce the stigma associated with discussing mental health issues, encouraging more open and honest communication.
Identity Exploration
Customizable avatars enable users to explore different aspects of their identity, especially in cases where they may feel uncomfortable or disconnected from their real-world persona. For example, individuals experiencing gender dysphoria, social anxiety, or body image concerns may benefit from experimenting with avatars that better reflect their ideal or authentic selves.


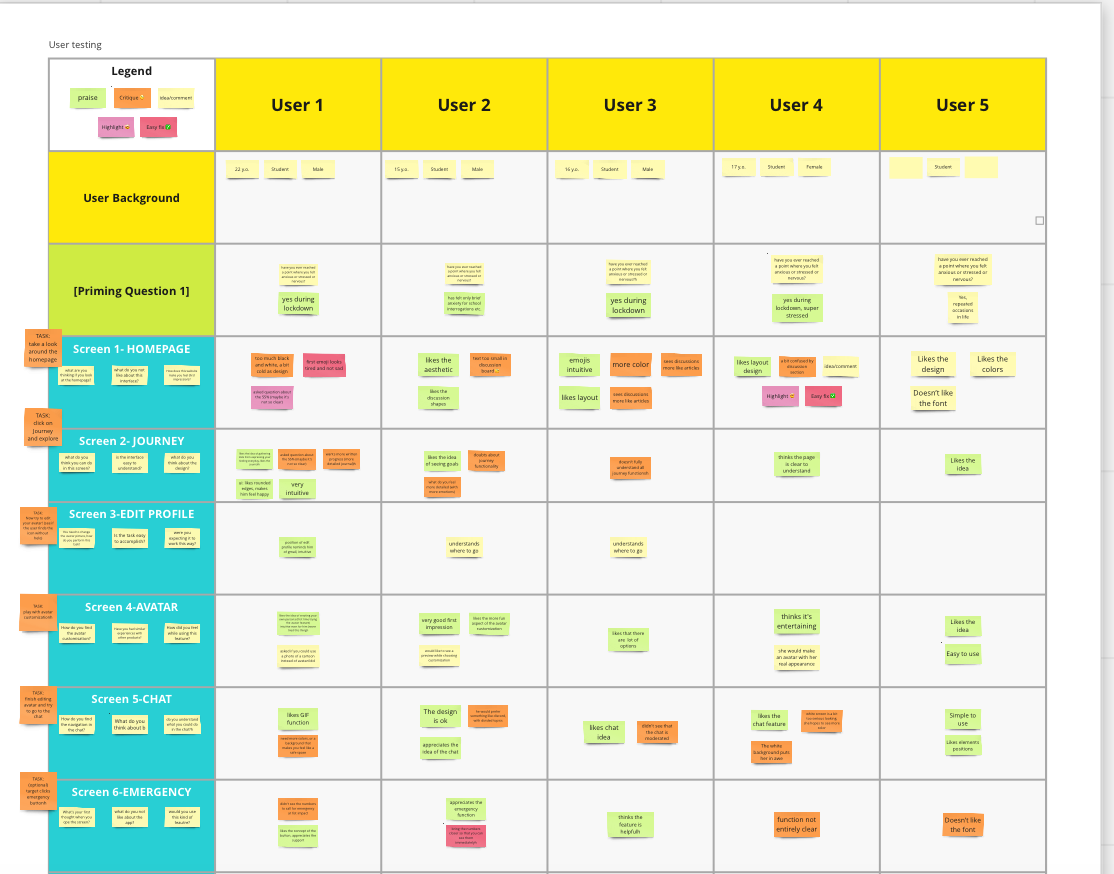
User testing
Users generally find the layout and design intuitive, but they suggest improvements in colour schemes, fonts, and interaction options (e.g., avatars and GIFs). While avatars and chat functionalities are well-received, the emergency screen requires clearer instructions and functionality refinement.
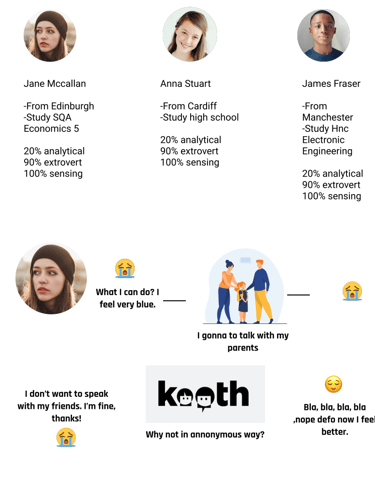
User Background
✅ Positive Feedback:
User 2 likes the aesthetics.
User 4 praises the layout design.
⚠️ Critique:
User 1 finds the text hard to read.
User 3 suggests using more colour.
✨ Enhancements:
User 5 appreciates the design but dislikes the font.
Homepage
✅ Positive Feedback:
Users 1 and 4 like the layout and find the emojis intuitive.
⚠️ Critique:
User 3 suggests adding more discussion features.
User 2 prefers more interactive elements.
✨ Enhancements:
Users 1 and 5 appreciate the layout and overall intuitiveness.
Journey (Duplicate of Homepage Feedback – Consider Removing or Differentiating?)
✅ Positive Feedback:
Users 1 and 4 like the layout and find the emojis intuitive.
⚠️ Critique:
User 3 suggests adding more discussion features.
User 2 prefers more interactive elements.
✨ Enhancements:
Users 1 and 5 appreciate the layout and intuitiveness.
Edit Profile
✅ Positive Feedback:
User 4 finds the interface clear and understandable.
⚠️ Critique:
User 2 thinks it’s very intuitive (This isn't really a critique—consider rewording or moving).
User 5 finds it easy to use (also not a critique—possibly move to positive feedback).
Avatar
✅ Positive Feedback:
User 1 appreciates avatar customization.
User 4 finds the feature entertaining.
⚠️ Critique:
User 2 suggests GIF integration.
User 3 would prefer more realistic avatars.
✨ Enhancements:
Users 4 and 5 like the avatar system and find it easy to use.
Chat
✅ Positive Feedback:
User 1 likes the chat concept.
User 5 appreciates avatar gestures.
⚠️ Critique:
User 2 finds the font difficult to read.
User 3 suggests more detailed interactions.
✨ Enhancements:
Users 2 and 5 like the interface and functionality.
Emergency
✅ Positive Feedback:
User 5 finds it simple to use.
⚠️ Critique:
Users 3 and 4 find the function unclear.
✨ Enhancements:
Users 1 and 4 suggest refining the layout for better clarity.

Carmen Montanes Martinez
UX Designer and Data Scientist
© 2024. All rights reserved.
